Reactive-banana/Examples: Difference between revisions
(Fix links) |
|||
| Line 3: | Line 3: | ||
== Core Examples == | == Core Examples == | ||
; [https://github.com/HeinrichApfelmus/ | ; [https://github.com/HeinrichApfelmus/reactive-banana/blob/master/reactive-banana/doc/examples/SlotMachine.hs SlotMachine.hs] | ||
: Mainly demonstrates how to set up an event network with your own event loop. Also demonstrates the FRP functionality. | : Mainly demonstrates how to set up an event network with your own event loop. Also demonstrates the FRP functionality. | ||
; [https://github.com/HeinrichApfelmus/ | ; [https://github.com/HeinrichApfelmus/reactive-banana/blob/master/reactive-banana/doc/examples/RunPause.hs RunPause.hs] | ||
: Demonstrates how to set up an event network with your own event loop and how to pause or resume it. | : Demonstrates how to set up an event network with your own event loop and how to pause or resume it. | ||
== GUI Examples - Very simple == | == GUI Examples - Very simple == | ||
; [https://github.com/HeinrichApfelmus/ | ; [https://github.com/HeinrichApfelmus/reactive-banana/blob/master/reactive-banana-wx/src/Counter.hs Counter.hs] | ||
: A simple counter that can be manipulated with two buttons "Up" or "Down". Demonstrates the <code>accumD</code> function. | : A simple counter that can be manipulated with two buttons "Up" or "Down". Demonstrates the <code>accumD</code> function. | ||
[[Image:Reactive-banana-Counter.png]] | [[Image:Reactive-banana-Counter.png]] | ||
; [https://github.com/HeinrichApfelmus/ | ; [https://github.com/HeinrichApfelmus/reactive-banana/blob/master/reactive-banana-wx/src/NetMonitor.hs NetMonitor.hs] | ||
: Minimalistic application that displays network statistics in real time. Demonstrates the <code>fromPoll</code> function. | : Minimalistic application that displays network statistics in real time. Demonstrates the <code>fromPoll</code> function. | ||
[[Image:Reactive-banana-NetMonitor.png]] | [[Image:Reactive-banana-NetMonitor.png]] | ||
; [https://github.com/HeinrichApfelmus/ | ; [https://github.com/HeinrichApfelmus/reactive-banana/blob/master/reactive-banana-wx/src/CurrencyConverter.hs CurrencyConverter.hs] | ||
: Simple currency converter. Reads and writes values to text entry widgets. (Does wxHaskell offer a way to make this real-time?) Demonstrates how to use value recursion in the <code>NetworkDescription</code> monad. | : Simple currency converter. Reads and writes values to text entry widgets. (Does wxHaskell offer a way to make this real-time?) Demonstrates how to use value recursion in the <code>NetworkDescription</code> monad. | ||
[[Image:Reactive-banana-CurrencyConverter.png]] | [[Image:Reactive-banana-CurrencyConverter.png]] | ||
; [https://github.com/HeinrichApfelmus/ | ; [https://github.com/HeinrichApfelmus/reactive-banana/blob/master/reactive-banana-wx/src/TwoCounters.hs TwoCounters.hs] | ||
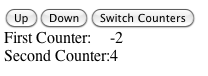
: Two simple counters. There is only one pair of buttons "Up" or "Down", the button "Switch Counters" allows you to specify which counter should be affected. [[Image:Reactive-banana-TwoCounters.png]] | : Two simple counters. There is only one pair of buttons "Up" or "Down", the button "Switch Counters" allows you to specify which counter should be affected. [[Image:Reactive-banana-TwoCounters.png]] | ||
== GUI Examples - More elaborate == | == GUI Examples - More elaborate == | ||
; [https://github.com/HeinrichApfelmus/ | ; [https://github.com/HeinrichApfelmus/reactive-banana/blob/master/reactive-banana-wx/src/Asteroids.hs Asteroids.hs] | ||
: Port of the [[wxAsteroids]] example. | : Port of the [[wxAsteroids]] example. | ||
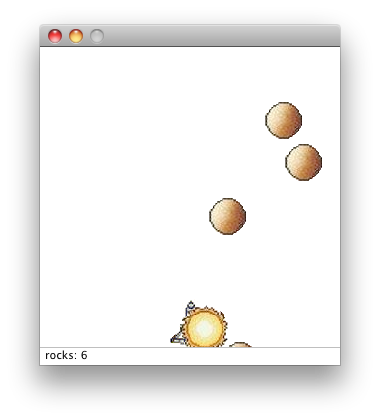
[[Image:Reactive-banana-wxAsteroids.png]] | [[Image:Reactive-banana-wxAsteroids.png]] | ||
; [https://github.com/HeinrichApfelmus/ | ; [https://github.com/HeinrichApfelmus/reactive-banana/blob/master/reactive-banana-wx/src/CRUD.hs CRUD.hs] | ||
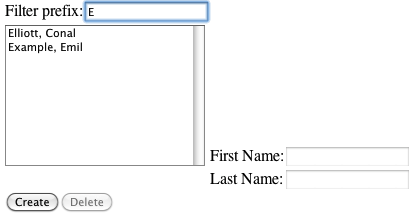
: A toy CRUD (Create/Read/Update/Destroy) application. Demonstrates how to do incremental updates. Of course, this makes the code quite messy, but I think it's still pretty nice. For instance, it was quite easy to add the filter box. | : A toy CRUD (Create/Read/Update/Destroy) application. Demonstrates how to do incremental updates. Of course, this makes the code quite messy, but I think it's still pretty nice. For instance, it was quite easy to add the filter box. | ||
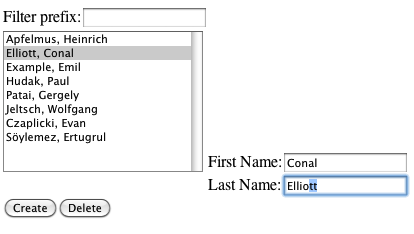
[[Image:Reactive-banana-CRUD1.png]] [[Image:Reactive-banana-CRUD2.png]] | [[Image:Reactive-banana-CRUD1.png]] [[Image:Reactive-banana-CRUD2.png]] | ||
; [https://github.com/HeinrichApfelmus/ | ; [https://github.com/HeinrichApfelmus/reactive-banana/blob/master/reactive-banana-wx/src/Wave.hs Wave.hs] | ||
: A wave-like pattern. Not the most beautiful code, but it demonstrates that you can generated timed events. | : A wave-like pattern. Not the most beautiful code, but it demonstrates that you can generated timed events. | ||
[[Image:Reactive-banana-Wave.png]] | [[Image:Reactive-banana-Wave.png]] | ||
Revision as of 12:55, 24 July 2011
Examples for the reactive-banana library.
Core Examples
- SlotMachine.hs
- Mainly demonstrates how to set up an event network with your own event loop. Also demonstrates the FRP functionality.
- RunPause.hs
- Demonstrates how to set up an event network with your own event loop and how to pause or resume it.
GUI Examples - Very simple
- Counter.hs
- A simple counter that can be manipulated with two buttons "Up" or "Down". Demonstrates the
accumDfunction.
- NetMonitor.hs
- Minimalistic application that displays network statistics in real time. Demonstrates the
fromPollfunction.
- CurrencyConverter.hs
- Simple currency converter. Reads and writes values to text entry widgets. (Does wxHaskell offer a way to make this real-time?) Demonstrates how to use value recursion in the
NetworkDescriptionmonad.
- TwoCounters.hs
- Two simple counters. There is only one pair of buttons "Up" or "Down", the button "Switch Counters" allows you to specify which counter should be affected.

GUI Examples - More elaborate
- Asteroids.hs
- Port of the wxAsteroids example.
- CRUD.hs
- A toy CRUD (Create/Read/Update/Destroy) application. Demonstrates how to do incremental updates. Of course, this makes the code quite messy, but I think it's still pretty nice. For instance, it was quite easy to add the filter box.
- Wave.hs
- A wave-like pattern. Not the most beautiful code, but it demonstrates that you can generated timed events.