Threepenny-gui: Difference between revisions
| Line 39: | Line 39: | ||
<tr> | <tr> | ||
<td> | <td> | ||
[http://fluffynukeit.com/? | [http://fluffynukeit.com/?page_id=535 Daniel Austin's ''FNIStash''] | ||
<br>Editor for [http://en.wikipedia.org/wiki/Torchlight_II Torchlight 2] inventories. | <br>Editor for [http://en.wikipedia.org/wiki/Torchlight_II Torchlight 2] inventories. | ||
<br>[[Image:Threepenny-gui-fnistash.png|x300px]] | <br>[[Image:Threepenny-gui-fnistash.png|x300px]] | ||
| Line 47: | Line 47: | ||
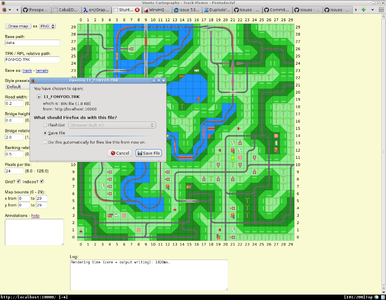
<br>[[Image:Threepenny-gui-stunts.png|x300px]] | <br>[[Image:Threepenny-gui-stunts.png|x300px]] | ||
</table> | </table> | ||
== Releases and Resources == | == Releases and Resources == | ||
Revision as of 15:29, 7 September 2013
What is it?
Und der Haifisch, der hat Zähne
Und die trägt er im Gesicht
Und Macheath, der hat ein Messer
Doch das Messer sieht man nicht.
Bertold Brecht - The Threepenny Opera
Threepenny-gui is a GUI framework that uses the web browser as a display.
Features include:
- Easy installation. Everyone has a reasonably modern web browser installed. Just install the library from hackage and you are ready to go. The library is cross-platform.
- HTML. You have all capabilities of HTML at your disposal when creating user interfaces. This is a blessing, but it can also be a curse, so the library includes a few layout combinators to quickly create user interfaces without the need to deal with the mess that is CSS. A small JavaScript FFI allows you to include JS client libraries.
- Functional Reactive Programming (FRP) promises to eliminate the spaghetti code that you usually get when using the traditional imperative event-based style for programming user interactions. Threepenny has an FRP library built-in, but its use is completely optional. Employ FRP when it is convenient and fall back to the traditional style when you hit an impasse.
What is it not?
As cool as Threepenny may be, it is ...
- ... not a web front-end. The server is meant to be run from localhost. Latency would be too high to use it as a web app. That said, it's perfectly stuitable for implementing multi-user apps on a local network, see the Chat.hs example.
- ... not a JavaScript or HTML library. It's a GUI framework with a Haskell API and abstracts many aspects of the document object model. While some basic HTML skills are needed, no knowledge of JavaScript is required to use Threepenny, though you can include external client libraries if you really want to.
If you want to write a web app, have a look at projects like Fay, GHCJS and Haste. That said, the Threepenny API may be ported to some of these projects as well in the future, but that is not the focus right now.
Status
The library is still very much in flux, significant API changes are likely in future versions. The goal is make GUI programming as simple as possible, and that just needs some experimentation.
- ?? September 2013 – Release of threepenny-gui-0.3.0.0
Gallery
Applications written with Threepenny.
|
Daniel Austin's FNIStash
|
Daniel Mlot's Stunts Cartography Track Viewer
|
Releases and Resources
- Download on Hackage
- Documentation
- Feedback and Contact
- Maintainer: Heinrich Apfelmus <apfelmus at quantentunnel de>
- Bugs and feature requests? Issue Tracker!
- Source code on github
- threepenny-gui development branch