Difference between revisions of "Applicative data-driven programming"
m |
m |
||
| Line 1: | Line 1: | ||
| − | '''Draft paper -- Comments please''' |
+ | '''Draft paper -- Comments please''' at the [[Talk:Applicative_Data-Driven_Programming|Talk Page]] |
== Abstract == |
== Abstract == |
||
| Line 31: | Line 31: | ||
</haskell> |
</haskell> |
||
As illustrated in the paper, slight variations allow for different widget layouts. |
As illustrated in the paper, slight variations allow for different widget layouts. |
||
| + | |||
| + | [[Category:Paper]] |
||
| + | [[Category:User interfaces]] |
||
| + | [[Category:Applicative functor]] |
||
Revision as of 04:32, 2 June 2007
Draft paper -- Comments please at the Talk Page
Abstract
Graphical user interfaces (GUIs) are usually programmed in an "unnatural" style, in that implementation dependencies are inverted, relative to logical dependencies. We suggest that this reversal results directly from the imperative, data-driven orientation of most GUI libraries. While outputs depend on inputs from a user and semantic point of view, the data-driven approach imposes an implementation dependence of inputs on outputs.
This paper presents simple, functional interfaces for data-driven programming in general and GUI programming in particular, in which program dependencies directly mirror logical dependencies. The interfaces are structured as applicative functors (AFs), rather than monads or arrows. Efficiency is retained while abstracting the mechanics of data-driven computation out of client programs and into reusable library code. The implementations of data-driven computation and of GUIs are also quite simple, largely due to structuring them as compositions of AFs.
Files
- Paper (173K PDF)
- Literate source (9K .tar.gz)
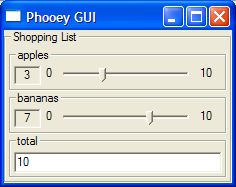
Example
GUI:
Code:
apples, bananas, fruit :: UI Int
apples = title "apples" $ islider (0,10) 3
bananas = title "bananas" $ islider (0,10) 7
fruit = title "fruit" $ liftA2 (+) apples bananas
total :: Num a => UI (a -> IO ())
total = title "total" showDisplay
shopping :: UI (IO ())
shopping = title "Shopping List" $ fruit <**> total
As illustrated in the paper, slight variations allow for different widget layouts.