Difference between revisions of "Brand"
m (→Palette) |
|||
| (11 intermediate revisions by 3 users not shown) | |||
| Line 16: | Line 16: | ||
[[File:Palette_for_Haskell.png|200px]] |
[[File:Palette_for_Haskell.png|200px]] |
||
| + | |||
| + | {| border=0 |
||
| + | | Dark blue |
||
| + | | #293745 |
||
| + | |- |
||
| + | | Lighter blue |
||
| + | | #4e6272 |
||
| + | |- |
||
| + | | Orange |
||
| + | | #c4451d |
||
| + | |- |
||
| + | | Cream |
||
| + | | #f4f1e2 |
||
| + | |} |
||
* Use the dark blue for dark backgrounds. |
* Use the dark blue for dark backgrounds. |
||
| Line 22: | Line 36: | ||
* Use the cream for highlighted backgrounds, tooltips, etc. |
* Use the cream for highlighted backgrounds, tooltips, etc. |
||
* General backgrounds should be white or a very light grey. |
* General backgrounds should be white or a very light grey. |
||
| + | |||
| + | ===Palette example uses=== |
||
| + | |||
| + | This demonstrates good use of the palette for Hoogle: |
||
| + | |||
| + | [[File:Hoogle_logos.png|200px]] |
||
| + | |||
| + | ==Online Layout Guide== |
||
| + | |||
| + | Please apply the following rules for online layouts: |
||
| + | |||
| + | * The main navigation should be flush at the top, using the dark blue color of the palette, with a border at the top of it using the lighter blue color. [http://tryhaskell.org/ocean/components.html#inverted-nav Example here.] |
||
| + | * General site search should be at the top right. |
||
| + | * General site login should be at the top right, after the search. |
||
| + | * The web site's logo should be below the navigation, not inside it, unless it is properly resized and looks cohesive with the Haskell logo. |
||
| + | * The Haskell logo should be in the navigation bar, to the left, before anything else, it should link to http://haskell.org/. |
||
| + | * Text links should be orange. |
||
| + | * The background should be white or near-white. |
||
| + | |||
| + | Example layouts specifically implementing these rules: |
||
| + | |||
| + | http://tryhaskell.org/ocean/examples.html |
||
| + | |||
| + | Real web sites implementing this theme: |
||
| + | |||
| + | * [http://tryhaskell.org/ocean/ A Bootstrap theme based on the Haskell brand] |
||
| + | * [http://www.haskell.org/haskellwiki/Haskell The Haskell wiki itself] |
||
| + | * [http://hackage.haskell.org/packages/archive/HaskellNN/0.1.3/doc/html/AI-Calculation-Activation.html Haddock] |
||
| + | * [http://hackage.haskell.org/ Hackage 2] |
||
| + | |||
| + | =Unification Effort= |
||
| + | |||
| + | We've agreed to attempt to bring all the themes of Haskell-related services under the Haskell brand. |
||
| + | |||
| + | {| border=1 |
||
| + | | Service |
||
| + | | Status |
||
| + | |- |
||
| + | | HaskellWiki |
||
| + | | Needs tweaking |
||
| + | |- |
||
| + | | Hoogle |
||
| + | | 2013-08-03: [http://www.reddit.com/r/haskell/comments/1jmfsc/haskell_home_page_food_for_thought/cbg652a Work is in progress] |
||
| + | |- |
||
| + | | λ-paste |
||
| + | | Not started |
||
| + | |- |
||
| + | | Try Haskell |
||
| + | | Not started |
||
| + | |- |
||
| + | | Haskell News |
||
| + | | Not started |
||
| + | |- |
||
| + | | Hayoo |
||
| + | | Not started |
||
| + | |- |
||
| + | | Planet Haskell |
||
| + | | Not started |
||
| + | |- |
||
| + | | Hackage |
||
| + | | 2013-08-03: Done in Hackage 2. Deployment date unclear. |
||
| + | |- |
||
| + | | Haddock |
||
| + | | 2013-08-03: Already done. |
||
| + | |- |
||
| + | | Language Report |
||
| + | | Not started. |
||
| + | |- |
||
| + | | Haskell Platform |
||
| + | | Not started. |
||
| + | |} |
||
Latest revision as of 23:13, 22 May 2014
The Haskell Brand
This page prescribes the brand, online and offline, for Haskell. This is a purposeful, coordinated effort, to bring the look and feel of Haskell together under one cohesive theme. Broken down into the logo, the palette, and online layouts. If you are working on or contributing to an official or de facto official presentation or service for Haskell, please follow these guidelines.
Logo
The current Haskell logo is this:
The current logo was chosen in the logo competition in early 2009. Vector and other versions can be found here. Please use the version presented here.
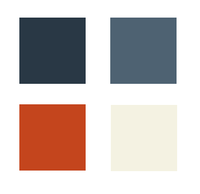
Palette
The color palette is below:
| Dark blue | #293745 |
| Lighter blue | #4e6272 |
| Orange | #c4451d |
| Cream | #f4f1e2 |
- Use the dark blue for dark backgrounds.
- Use the lighter blue for borders and headings.
- Use the orange for links only. Do not use this orange for backgrounds or broad canvases.
- Use the cream for highlighted backgrounds, tooltips, etc.
- General backgrounds should be white or a very light grey.
Palette example uses
This demonstrates good use of the palette for Hoogle:
Online Layout Guide
Please apply the following rules for online layouts:
- The main navigation should be flush at the top, using the dark blue color of the palette, with a border at the top of it using the lighter blue color. Example here.
- General site search should be at the top right.
- General site login should be at the top right, after the search.
- The web site's logo should be below the navigation, not inside it, unless it is properly resized and looks cohesive with the Haskell logo.
- The Haskell logo should be in the navigation bar, to the left, before anything else, it should link to http://haskell.org/.
- Text links should be orange.
- The background should be white or near-white.
Example layouts specifically implementing these rules:
http://tryhaskell.org/ocean/examples.html
Real web sites implementing this theme:
Unification Effort
We've agreed to attempt to bring all the themes of Haskell-related services under the Haskell brand.
| Service | Status |
| HaskellWiki | Needs tweaking |
| Hoogle | 2013-08-03: Work is in progress |
| λ-paste | Not started |
| Try Haskell | Not started |
| Haskell News | Not started |
| Hayoo | Not started |
| Planet Haskell | Not started |
| Hackage | 2013-08-03: Done in Hackage 2. Deployment date unclear. |
| Haddock | 2013-08-03: Already done. |
| Language Report | Not started. |
| Haskell Platform | Not started. |