Difference between revisions of "Brand"
(→Palette: Add example) |
|||
| Line 59: | Line 59: | ||
| Service |
| Service |
||
| Status |
| Status |
||
| + | |- |
||
| + | | HaskellWiki |
||
| + | | Needs tweaking |
||
|- |
|- |
||
| Hoogle |
| Hoogle |
||
Revision as of 16:17, 3 August 2013
The Haskell Brand
This page prescribes the brand, online and offline, for Haskell. This is a purposeful, coordinated effort, to bring the look and feel of Haskell together under one cohesive theme. Broken down into the logo, the palette, and online layouts. If you are working on or contributing to an official or de facto official presentation or service for Haskell, please follow these guidelines.
Logo
The current Haskell logo is this:
The current logo was chosen in the logo competition in early 2009. Vector and other versions can be found here. Please use the version presented here.
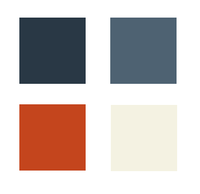
Palette
The color palette is below:
- Use the dark blue for dark backgrounds.
- Use the lighter blue for borders and headings.
- Use the orange for links only. Do not use this orange for backgrounds or broad canvases.
- Use the cream for highlighted backgrounds, tooltips, etc.
- General backgrounds should be white or a very light grey.
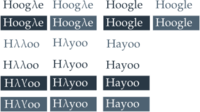
Palette example uses
This demonstrates good use of the palette for Hoogle:
Online Layout Guide
Please apply the following rules for online layouts:
- The main navigation should be flush at the top, using the dark blue color of the palette, with a border at the top of it using the lighter blue color. Example here.
- General site search should be at the top right.
- General site login should be at the top right, after the search.
- The web site's logo should be below the navigation, not inside it, unless it is properly resized and looks cohesive with the Haskell logo.
- The Haskell logo should be in the navigation bar, to the left, before anything else, it should link to http://haskell.org/.
- Text links should be orange.
- The background should be white or near-white.
Example layouts specifically implementing these rules:
http://tryhaskell.org/ocean/examples.html
Real web sites implementing this theme:
Unification Effort
We've agreed to attempt to bring all the themes of Haskell-related services under the Haskell brand.
| Service | Status |
| HaskellWiki | Needs tweaking |
| Hoogle | 2013-08-03: Work is in progress |
| λ-paste | Not started |
| Try Haskell | Not started |
| Haskell News | Not started |
| Hayoo | Not started |
| Planet Haskell | Not started |
| Hackage | 2013-08-03: Done in Hackage 2. Deplyoment date unclear. |
| Haddock | 2013-08-03: Already done. |
| Language Report | Not started. |
| Haskell Platform | Not started. |