Threepenny-gui: Difference between revisions
(Mentioning the 0.9 release; updating the link to Stunts Cartography) |
(→Gallery: An updated Stunts Cartography screenshot, showcasing some recent GUI improvements) |
||
| Line 52: | Line 52: | ||
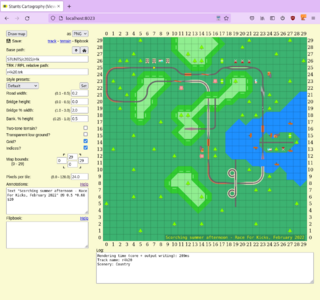
[https://github.com/duplode/stunts-cartography Daniel Mlot's ''Stunts Cartography Track Viewer''] | [https://github.com/duplode/stunts-cartography Daniel Mlot's ''Stunts Cartography Track Viewer''] | ||
<br>Map viewer for the [http://scr.stunts.hu/ Stunts] racing game. | <br>Map viewer for the [http://scr.stunts.hu/ Stunts] racing game. | ||
<br>[[Image:Threepenny-gui-stunts.png|x300px]] | <br>[[Image:Threepenny-gui-stunts-cartography-1.0.0.0.png|x300px]] | ||
<tr> | <tr> | ||
<td> | <td> | ||
Latest revision as of 00:53, 12 February 2022
What is it?
Und der Haifisch, der hat Zähne
Und die trägt er im Gesicht
Und Macheath, der hat ein Messer
Doch das Messer sieht man nicht.
Bertold Brecht - The Threepenny Opera
Threepenny-gui is a GUI framework that uses the web browser as a display.
Features include:
- Easy installation. Everyone has a reasonably modern web browser installed. Just install the library from hackage and you are ready to go. The library is cross-platform.
- HTML + JavaScript. You have all capabilities of HTML at your disposal when creating user interfaces. This is a blessing, but it can also be a curse, so the library includes a few layout combinators to quickly create user interfaces without the need to deal with the mess that is CSS. A foreign function interface (FFI) allows you to execute JavaScript code in the browser.
- Functional Reactive Programming (FRP) promises to eliminate the spaghetti code that you usually get when using the traditional imperative event-based style for programming user interactions. Threepenny has an FRP library built-in, but its use is completely optional. Employ FRP when it is convenient and fall back to the traditional style when you hit an impasse.
What is it not?
As cool as Threepenny may be, it is ...
- ... not a web front-end. The server is meant to be run from localhost. Latency would be too high to use it as a web app. That said, it's perfectly stuitable for implementing multi-user apps on a local network, see the Chat.hs example.
- ... not a JavaScript or HTML library. It's a GUI framework with a Haskell API and abstracts many aspects of the document object model. While some basic HTML skills are needed, no knowledge of JavaScript is required to use Threepenny, though you can include external client libraries if you really want to.
If you want to write a web app, have a look at projects like Fay, GHCJS and Haste. That said, the Threepenny API may be ported to some of these projects as well in the future, but that is not the focus right now.
Status
The library is still very much in flux, significant API changes are likely in future versions. The goal is make GUI programming as simple as possible, and that just needs some experimentation.
- 6 June 2020 — Release of threepenny-gui-0.9.0.0
- 29 April 2017 — Release of threepenny-gui-0.8.0.0
- 16 September 2016 — Release of threepenny-gui-0.7.0.0
- 15 May 2015 — Release of threepenny-gui-0.6.0.2
- 3 May 2015 — Release of threepenny-gui-0.6.0.1
- 4 October 2014 — Release of threepenny-gui-0.5.0.0
- 21 November 2013 — Release of threepenny-gui-0.4.0.0
- 7 September 2013 — Release of threepenny-gui-0.3.0.0
Gallery
Applications written with Threepenny.
|
Daniel Austin's FNIStash
|
Daniel Mlot's Stunts Cartography Track Viewer
|
|
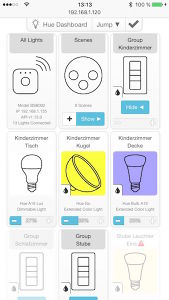
Tim Schröder's Hue Dashboard
|
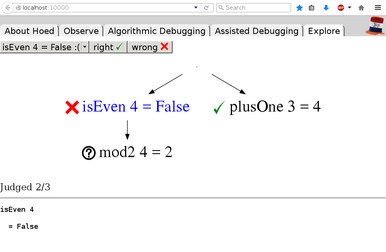
Maarten Faddegon's Hoed
|
|
Carsten König's holiday project
|
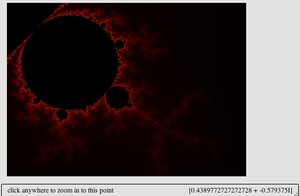
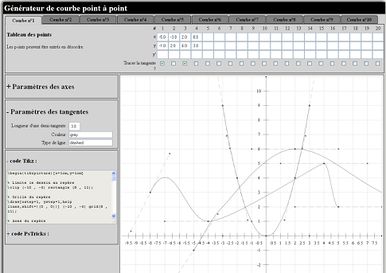
Chaddai's CurveProject
|
Releases and Resources
- Download on Hackage
- Documentation
- API reference
- Examples
- Tutorial slides from HaL 2017
- A work in progress tutorial by Yuval Langer - help will be dearly appreciated.
- Developer Blog
- Feedback and Contact
- Maintainer: Heinrich Apfelmus
- Bugs and feature requests? Issue Tracker!
- Questions? Ask on StackOverflow!
- More questions? Email or live help!
- Source code on github
- threepenny-gui master branch